パーリンノイズでそれっぽいダミーチャートを作る
「折れ線グラフとかのダミーデータをどうやって用意しよう」と思い、 パーリンノイズを使ったらそれっぽくなったので紹介します。
パーリンノイズってなんだ
主にコンピュータグラフィックスの世界でよく使われるんですが、すごく直感的な説明をすると自然に連続な乱数です。
ゲームだとテクスチャや、地形の凹凸をそれっぽくするときなんかによく使われます。
 3次元のパーリンノイズが↑のようなものです。
ボコボコ感がそれっぽくなってると思います。このうち高さ情報を白黒に変換すると↓
のようになります。
3次元のパーリンノイズが↑のようなものです。
ボコボコ感がそれっぽくなってると思います。このうち高さ情報を白黒に変換すると↓
のようになります。


このような、火山地帯っぽいテクスチャが自動生成出来るというわけです。
ラインチャートのデータとして使う
↑で紹介したのは3次元、2次元のパーリンノイズですが、さらに1次元落としたものを実際に作ってみようと思います。
gem install perlin_noise
require 'perlin_noise' n1d = Perlin::Noise.new 1 result = [] 0.step(10, 0.3) do |x| result.push((n1d[x] * 100).floor) end p result
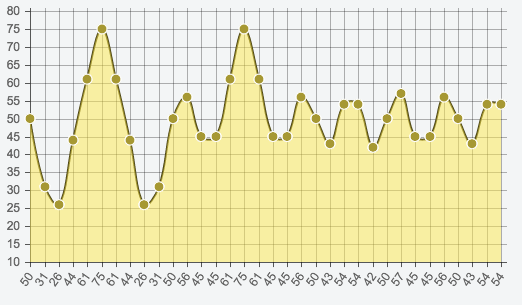
$ ruby pn.rb => [50, 31, 26, 44, 61, 75, 61, 44, 26, 31, 50, 56, 45, 45, 61, 75, 61, 45, 45, 56, 50, 43, 54, 54, 42, 50, 57, 45, 45, 56, 50, 43, 54, 54]

単純に1次元で生成したものがこちら。 そこまで不規則的ではなくてイマイチ。 次は2次元で生成したものをスライシング(ある面で切り取って次数を下げる)するという方法でやってみます。
require 'perlin_noise' n2d = Perlin::Noise.new 2 result = [] 0.step(10, 0.3) do |x| result.push((n2d[0,x] * 100).floor) end p result
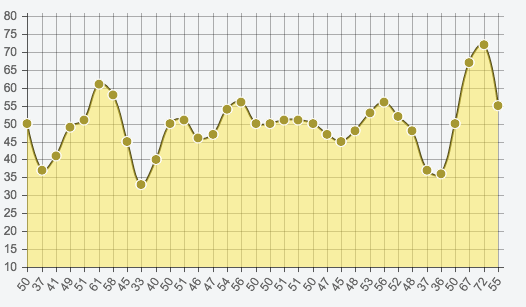
$ ruby pn.rb => [50, 37, 41, 49, 51, 61, 58, 45, 33, 40, 50, 51, 46, 47, 54, 56, 50, 50, 51, 51, 50, 47, 45, 48, 53, 56, 52, 48, 37, 36, 50, 67, 72, 55]

それっぽくなりました。 パーリンノイズのアルゴリズムによっては、一次元でそれっぽく生成出来るらしいのですが、使用したgemの実装がシンプルだったことと、比較グラフも合わせて表示させることを考えるとこの方が良さそうだったので、二次元をスライシングするやりかたを採用しました。というのも、
require 'perlin_noise' n2d = Perlin::Noise.new 2,seed:12345 result1 = [] result2 = [] 0.step(10, 0.3) do |x| result1.push((n2d[0,x] * 100).floor) result2.push((n2d[0.2,x] * 100).floor) end p result1,result2
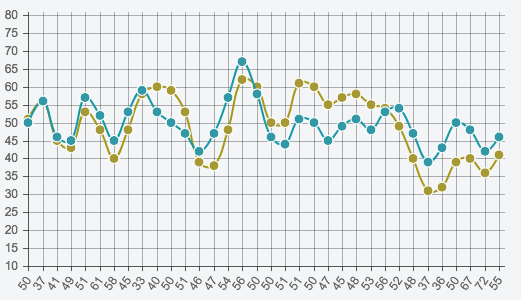
$ ruby pn.rb => [50, 56, 46, 45, 57, 52, 45, 53, 59, 53, 50, 47, 42, 47, 57, 67, 58, 46, 44, 51, 50, 45, 49, 51, 48, 53, 54, 47, 39, 43, 50, 48, 42, 46] [51, 56, 45, 43, 53, 48, 40, 48, 58, 60, 59, 53, 39, 38, 48, 62, 60, 50, 50, 61, 60, 55, 57, 58, 55, 54, 49, 40, 31, 32, 39, 40, 36, 41]

このように、近くにあるデータも併せてとることができます。 いい感じに比較グラフっぽくなってますよね。
パーリンノイズのしくみとか
私にはちょっと説明できそうにないので参考文献だけ貼っておきます。
引用・参考文献
パーリンノイズを理解する http://postd.cc/understanding-perlin-noise/
ランダム地形生成 Part1~パーリンノイズ http://qiita.com/y_li/items/e058bfc2ff8051008679
ランダム地形生成 Part2~フラクタルブラウン運動 http://qiita.com/y_li/items/290754b9c3ba18e9fb2b
junegunn/perlin_noise https://github.com/junegunn/perlin_noise
React.jsにthree.jsぶっこむぞ
「背景でWebGLがぬるぬる動くWebサイト作りたいぞ!」
って思ったときに、 ページ遷移する度に背景再描画されるのすっごくイケてなさみがある。 結局SPAっぽく使うことになるんだとおもった。 ということでReact.jsでthree.jsを使うパッケージつかう。
import React from 'react';
import React3 from 'react-three-renderer';
import THREE from 'three';
export default class HomePage extends React.Component {
constructor(props, context) {
super(props, context);
this.cameraPosition = new THREE.Vector3(0, 0, 100);
this.state = {
cubeRotation: new THREE.Euler(),
};
this._onAnimate = () => {
this.setState({
cubeRotation: new THREE.Euler(
this.state.cubeRotation.x + 0.004,
this.state.cubeRotation.y + 0.002,
0
),
});
};
}
render() {
const width = window.innerWidth;
const height = window.innerHeight;
return (<React3
mainCamera="camera"
width={width}
height={height}
onAnimate={this._onAnimate}
>
<scene>
<perspectiveCamera
name="camera"
fov={75}
aspect={width / height}
near={0.1}
far={1000}
position={this.cameraPosition}
/>
<mesh
rotation={this.state.cubeRotation}
>
<torusGeometry
radius = {50}
tube = {10}
radialSegments = {10}
tubularSegments = {20}
arc = {Math.PI * 2}
/>
<meshNormalMaterial
wireframe = {true}
/>
</mesh>
</scene>
</React3>);
}
}

できたできた。 ちなみに私はReactアプリケーションを作るときはとりあえず
これ使ってます。サクッと環境が整うので良い。
SERVERLESS FRAMEWORKが最高すぎる
最近SERVERLESS FRAMEWORKってのがリリースされました(v1) serverless.com
これなに
プログラムを書いてデプロイすると AWS LambdaとAPIGateway環境にデプロイされる。 ルーティングもYAMLで記述ができる。 基本的にはこれだけ。
動作イメージ
module.exports.piyo = (event, context, callback) => {
const response = {
statusCode: 200,
body: JSON.stringify({
message: 'おっけー!'
}),
};
callback(null, response);
}
service: servicename
provider:
name: aws
runtime: nodejs4.3
region: ap-northeast-1
functions:
piyo:
handler: handler.piyo
events:
- http:
path: piyo
method: get
これでデプロイすると、
$ serverless deploy Serverless: Packaging service… Serverless: Merged stage variables into ApiGateway Deployment Serverless: Removing old service versions… Serverless: Uploading CloudFormation file to S3… Serverless: Uploading service .zip file to S3… Serverless: Updating Stack… Serverless: Checking Stack update progress… .............. Serverless: Stack update finished… Service Information service: servicename stage: dev region: ap-northeast-1 api keys: None endpoints: POST - https://xxxxxx.execute-api.ap-northeast-1.amazonaws.com/dev/piyo functions: servicename-dev-piyo: arn:aws:lambda:ap-northeast-1:000000:function:ms-servicename-dev-piyo
https://xxxxxx.execute-api.ap-northeast-1.amazonaws.com/dev/piyo できた!(さんぷるなので動いてないです)
実用する
SERVERLESS FRAMEWORK本体の責務としては「デプロイするまで」というイメージです。 なので単体だと開発環境は全く用意されておらず、 開発環境を用意するには別途プラグインを入れていく必要があります。 中でも必須っぽいプラグインがいくつかあるので紹介すると、
serverless-run-function-plugin
書いたfunctionをローカルで実行する為のプラグイン
$ serverless run -f piyo
と叩けば実行される。
serverless-offline
Lambda環境をエミュレートしてくれて、ローカルでサーバを起動するプラグイン
$ serverless offline --port 3000
で立ち上がる。あとはhttpリクエスト送るだけ。
serverless-plugin-stage-variables
ステージ変数を定義出来る
(中略) stageVariables: google_sheet_id: === aws_access_key_id: === aws_secret_access_key: ===
使ってみて
- サーバレスのシステムがフレームワークに乗っかる形で書けるのでチームに共有しやすそう
- ローカル環境で動作確認できるのがすごく良い
- dev/prod環境わけられたり、とても実用的
結構本格的に使っていきそう。
webサイトを作った
なにもないけど。
です。
何に使うわけでもないwebサイトは好きにできるので実験的なことが出来て良い。 いろいろ追加していくかも。
かっこかわいいロゴ出来た。
 ちっちゃい!!
ちっちゃい!!
anomalyanimal.comっていうドメインとってあるんだけどずっと使ってないやつ。
多分個人プロジェクト名だと思います。
Anomaly Animalって直訳すると "異常な動物" とかになるんじゃないかって思ってて、 イメージとしてはミュータントみたいな感じ。 「多様性こそ進化の可能性だよね。」とかそういう意味合い。 あとハンドルネームもじってる。
来年はちょこちょこ面白いこと出来たらいいなぁ。
Google Data Studioでプロジェクトの各指標の管理
sucrose.hatenablog.com ふむふむ。
 こんな感じで、プロジェクトの進捗状況とか品質とかKPI指標とか見れたら良さそう。ちょっとやってみよう。
こんな感じで、プロジェクトの進捗状況とか品質とかKPI指標とか見れたら良さそう。ちょっとやってみよう。
作ったものの概要

1. githubやcodeclimate等、参照元サービスからデータを引っ張ってくるwebhookサーバを立てる
github.com こんな感じでSinatraで書いた。 サーバレスにやりたい人は www.github.com とか使うと良いと思います。
2. 受け取ったデータを加工してGoogleスプレッドシートに書き込む
 こんなかんじ。
「この日誰がどのぐらいPRをCloseしたか」をみたいので、
PRがCloseされる度に1行書かれていくようにした。
こんなかんじ。
「この日誰がどのぐらいPRをCloseしたか」をみたいので、
PRがCloseされる度に1行書かれていくようにした。
3. Google Data StudioからGoogleスプレッドシートをデータソースに指定する
 指標が〜とかディメンションが〜とか諸々の設定もする。
GoogleAnalyticsとか使い慣れてる人は難なく設定できるはず。
指標が〜とかディメンションが〜とか諸々の設定もする。
GoogleAnalyticsとか使い慣れてる人は難なく設定できるはず。
できた!!
Google Data Studio、なかなか良さそうだ。 仕事でやってるプロジェクトではDatadogを使って管理しようと思ってたんですが、 カスタムメトリクス数に応じて料金が上がるのと、 データソースが柔軟でないので、 Googleスプレッドシートでゆるーくデータを扱えるのは凄い楽。 もっと厳密さが求められたり、レコード数が多いようなものだったらRDBをつかうとか、 BigQueryを使うとか、適宜やりようはありそうなので良い。
webhook最善の使い方を知りたい
anoninoni.hateblo.jp ↑の記事書いたのは、webhookされるサーバを用意しようと思ったからです。
Webサービス間連携って有名どころだとIntegrationsとして用意されてるじゃないですか。 Slack,TreasureData,Datadogとかとか。 ただ、Integrationsだけだと痒いところに手が届かない場合が多くて、webhook使って上手いことやるかーって思い立つんですけど、 結局どうやるのが最善なんですかね。 思いつくパターンとしては
1.がんばってGitHubを漁る
「何がしたいか」が明確になっている場合、同じようなことをしている人がいるとふんでGitHubから目的にあった何らかのリポジトリを探しに行く。運が良ければ最速だと思います。
2.時代はサーバレス
つい先日SERVERLESS Frameworkのv1が出たんで、使ってみようかなーと思ったんです。
そしたら、 APIGatewayをローカルでシミュレートするプラグインがまだv1に対応していなくて、 ローカルでの開発が結構しんどい感じでした。 なのでもうちょっとまってみようとおもいます。 SERVERLESSの発展に期待。 ちなみにSERVERLESSについては
qiita.com @horike37さんがきれいにまとめてくださっている。有り難し。
3.好きな言語で書いてサーバに乗せる
無難だけど最終手段ぽい。 サーバレスという選択肢があるのに今更サーバを立てるのがなんかね。 ちゃんとやるんならhttps対応も各々しないといけないわけだから、わりと面倒くさい。 ちょっとしたことをしたいだけなのにそんなに作りたくないよね。
どうしよ。今回は一旦3で。